2012-04-09, 14:51
2012-04-09, 14:51
|
رقم المشاركة : 1 |
 إحصائية
العضو إحصائية
العضو | | | 
|  الدرس (4) : أساسيات HTML الدرس (4) : أساسيات HTML
|  |
 الدرس (4) : أساسيات HTML الدرس (4) : أساسيات HTML
سوف أقوم في هذا الدرس بسرد الوسوم الأساسية لصفحة الويب ومناقشتها معك واحداً تلو الآخر. لنصل في النهاية إلى إنشاء صفحة ويب بسيطة.
لنأخذ الوسوم التالية (أكواد Html):
وسم النهاية ----------- وسم البداية
<HTML> ---------- </HTML>
<HEAD> ----------- </HEAD>
<TITLE> -----------</TITLE>
<BODY> ---------- </BODY>
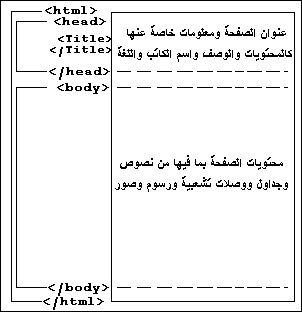
ماذا تلاحظ؟ أن كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية. ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن تركيب ملف Html  إذن فملف Html يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>. لا تنسى ذلك! أما الوسم <HEAD> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن يوضع بين الوسمين: <TITLE> … </TITLE> وبالطبع يجب كتابة الوسم </HEAD> لكي ننهي هذا المقطع. إذن فملف Html يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>. لا تنسى ذلك! أما الوسم <HEAD> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن يوضع بين الوسمين: <TITLE> … </TITLE> وبالطبع يجب كتابة الوسم </HEAD> لكي ننهي هذا المقطع.
نأتي إلى الوسم <BODY> والذي يتم كتابة نصوص صفحة الويب ضمنه، بالإضافة إلى إدراج الصور والجداول وباقي محتويات الصفحة. وهو أيضاً يحتاج إلى وسم الإنهاء </BODY>
ما رأيك لو نبدأ بتطبيق هذه المعلومات بصورة عمليه؟ هيا… قم بفتح برنامج المفكرة
Bloc-notes 
واكتب ما يلي: كود: <HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
- يمكنك استبدال عبارة
Wow, I'm writing my first webpage
بأي عبارة من اختيارك
والآن قم بحفظ ما كتبته في ملف وبأي اسم تختاره. ولا تنسى أن الامتداد المستخدم في أسماء ملفات HTML هو htm. أو html. مثلاً أنا اخترت الاسم
1st_file.htm
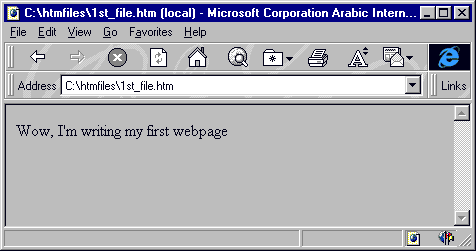
طبق نفس خطوات حفظ ملف html كما سبق ذكره في الدرس (3) اضغط مرتين على ملف html المحصل عليه حان وقت العرض، لكي نشاهد نتيجة ما كتبناه.  وقبل أن نستمر أريد أن أنبهك إلى بعض الملاحظات عند كتابة صفحات الويب: وقبل أن نستمر أريد أن أنبهك إلى بعض الملاحظات عند كتابة صفحات الويب:
كود: <HTML><HEAD><TITLE> This is a test Webpage </TITLE></HEAD><BODY>
Wow, I'm writing my first webpage </BODY></HTML>
أو بالشكل التالي: كود: <HTML>
<HEAD>
<TITLE>
This
is a
test
Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm
writing
my
first
webpage
</BODY>
</HTML> أو حتى بهذا الشكل: كود: <HTML> <HEAD> <TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
وفي كل الحالات ستحصل على نفس النتيجة. وإذا كنت من تلك النوعية من الناس التي لا تصدق كل ما يقال… تستطيع أن تجرب ذلك بنفسك!!! هيا جرب.
لكن هذا لا يعني أن الفقرة المكونة مثلاً من عشرة أسطر ستمتد إلى عدة أمتار بعرض الشاشة. كلا بالطبع لأن المتصفح سيقوم بعمل التفاف تلقائي لها بحسب عرض الشاشة، مهما كان مقدار هذا العرض.
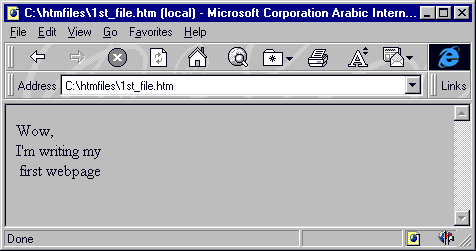
والآن قد تتساءل، إذن كيف يمكن التحكم بمقدار النص المكتوب في كل سطر وكيف يمكن تحديد نهاية الفقرة وبداية الفقرة التي تليها؟ سؤال وجيه!!! والإجابة عليه هي: سوف نستخدم الوسم أو الكود <BR> لتحديد النهاية للسطر. والبدء بسطر جديد (لاحظ أن هذا الوسم مفرد، أي ليس له وسم نهاية). ونعود إلى المثال السابق، قم بتعديل الملف لكي يصبح بالشكل التالي كود: <HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <BR> I'm writing my <BR>
first webpage
</BODY>
</HTML>
والنتيجة  |
: منتديات الأستاذ التعليمية التربوية المغربية : فريق واحد لتعليم رائد https://www.profvb.com/vb/showthread.php?p=545995 آخر تعديل ExtrA يوم 2012-04-09 في 15:01. |
|
|  |






 فعاليات صيف 2011 على منتديات الأستاذ :
مسابقة استوقفتني آية
|
ورشة : نحو مفهوم أمثل للزواج
فعاليات صيف 2011 على منتديات الأستاذ :
مسابقة استوقفتني آية
|
ورشة : نحو مفهوم أمثل للزواج